前文指引:
从零开始的博客搭建生活-001从零开始的博客搭建生活-002
从零开始的博客搭建生活-003
从零开始的博客搭建生活-004
从零开始的博客搭建生活-005

由于最近gitalk老是出问题, 导致无法正常评论, 所以考虑了一下将其换为giscus.
Giscus是什么?
giscus 是一个基于 GitHub Discussions 的评论插件。它的特点是简单易用,无需注册,支持多种主题,支持多语言,支持自定义配置。所有评论都存储在你的 GitHub Discussions 中,不会丢失,方便管理。
官网链接: https://giscus.app/zh-CN
配置Giscus
选择 giscus 连接到的仓库。请确保:
- 该仓库是公开的,否则访客将无法查看 discussion。
- giscus app 已安装,否则访客将无法评论和回应。
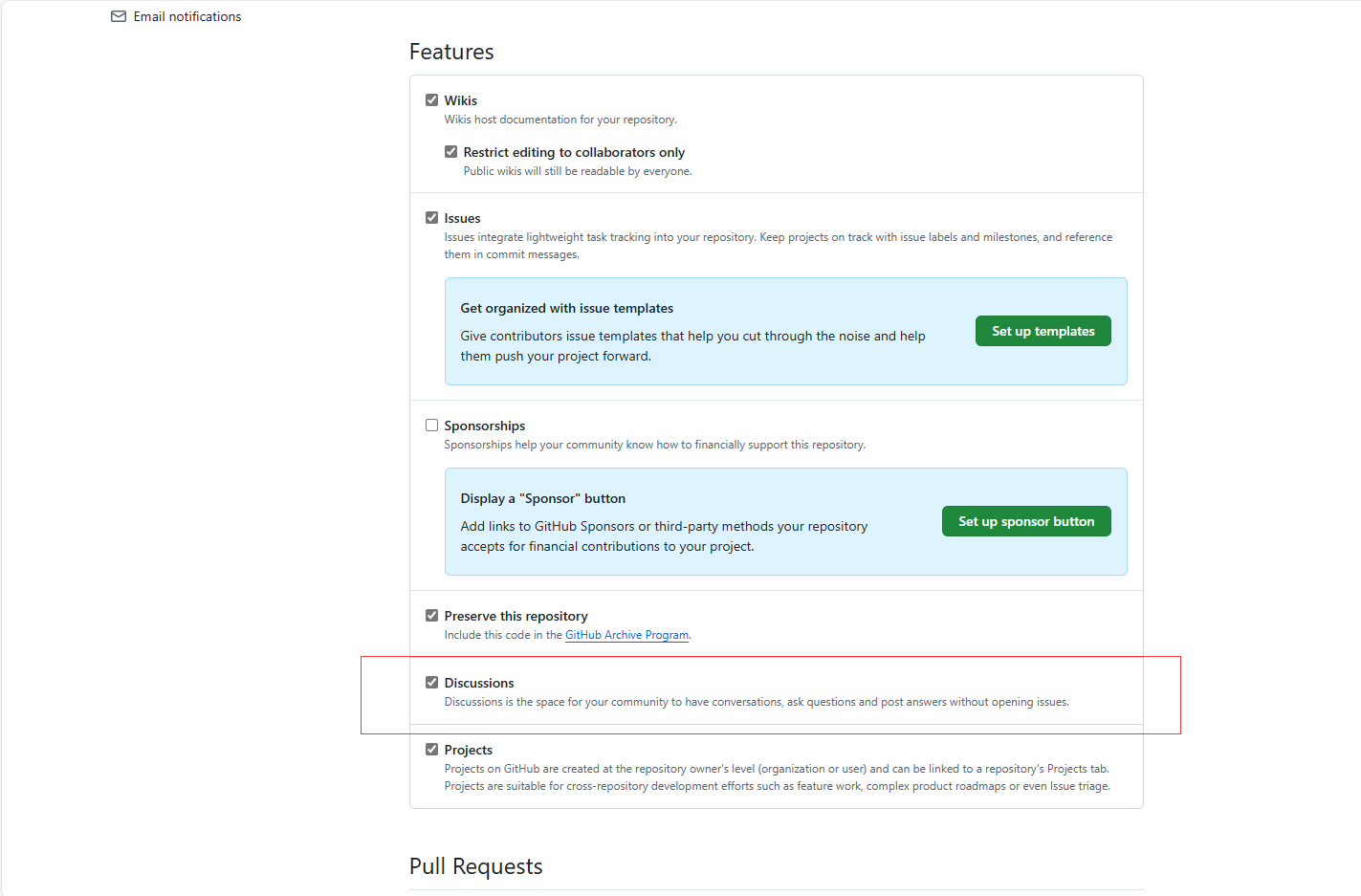
- Discussions 功能已在你的仓库中启用。
请记得将需要使用的仓库进行公开, 然后进入giscus app安装, 并且在仓库中开启Discussion功能.
具体位置: Settings-General-Features-Discussions.
完成后开始配置giscus, 我们使用title进行映射, discussion分类选择announcements, 启用reaction与懒加载, 随后可以获得一串类似于这样的代码()
<script src="https://giscus.app/client.js"
data-repo="[在此输入仓库]"
data-repo-id="[在此输入仓库 ID]"
data-category="[在此输入分类名]"
data-category-id="[在此输入分类 ID]"
data-mapping="title"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="zh-CN"
data-loading="lazy"
crossorigin="anonymous"
async>
</script>
由于我使用的particlex已经整合了giscus功能, 只需要在其配置文件里将以上代码复制进去就行了()
成功!!!
将gitalk评论迁移到giscus上
尽管配置好了giscus, 但之前gitalk上的评论也需要迁移到giscus上, 该怎么办呢?
其实很简单, 由于gitalk使用的是issues, 而giscus使用的discussions, 我们只需要将issues转换为discussions就行了.
不过请记得将之前的gitalk标签给删掉, 不然可能会无法匹配到讨论区()

