前文指引:
从零开始的博客搭建生活-001从零开始的博客搭建生活-002
从零开始的博客搭建生活-003
从零开始的博客搭建生活-004
这一节主要是小细节方面的优化, 为了改善体验, 进行了以下方面的改进.
参考文献
搭建图床
Hexo压缩静态文件
Cloudflare国内访问慢的原因和解决方法
图床
上传图片太麻烦了,而且会极大影响用户的体验, 所以考虑建造一个图床用于存放图片.
使用PicGo + GitHub完成任务.
1.安装PicGo
仓库地址: PicGo
选择合适的版本安装, 完成后打开即可.

2.建立GitHub仓库
在你的GitHub账号上新建一个仓库, 该仓库需要设置为Public并且添加README.
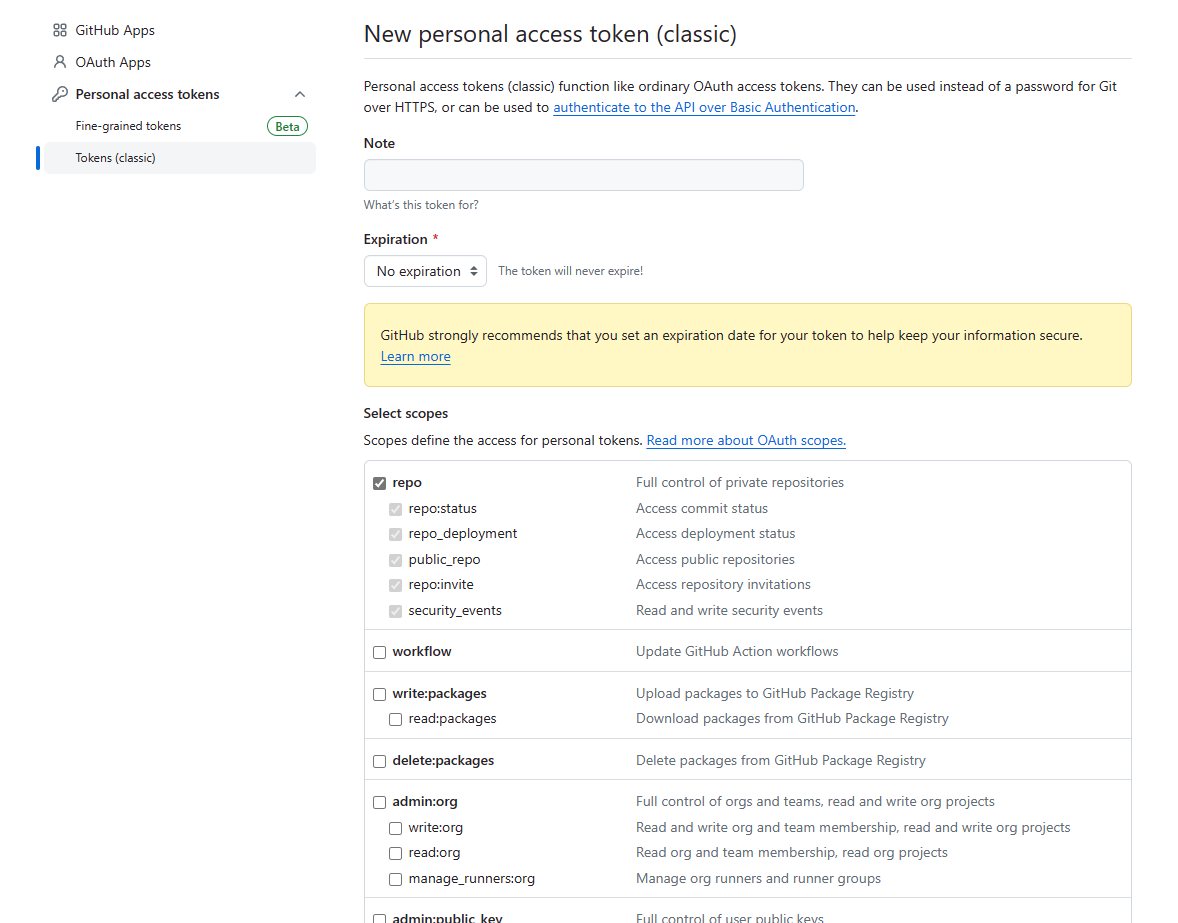
3.创建Token
登录进去后选择Tokens(classic), 将Expiration设置为”No expiration”, 将Select scopes下方的repo勾选上, 创建Token并记下它.
4.配置PicGo
点击PicGo中的”图床设置”—“GitHub”
后两项为选填

5.完毕
图床搭建完成, 将图片通过PicGo上传后即可使用, 以下便是一张由我上传的图()

梅华和千绘莉真可爱嗯哼哼!!!
静态文件压缩
用以优化访问速度.
1.安装
npm add hexo-html-minifier hexo-clean-css hexo-uglify
2.配置
在Hexo主目录下的_config.yml添加
uglify:
mangle: true
output:
compress:
exclude:
- "*.min.js"
clean_css:
exclude:
- "*.min.css"
html_minifier:
collapseBooleanAttributes: true
collapseWhitespace: true
ignoreCustomComments: [!!js/regexp /^\s*more/]
removeComments: true
removeEmptyAttributes: true
removeScriptTypeAttributes: true
removeStyleLinkTypeAttributes: true
minifyJS: true
minifyCSS: true
大功告成!
CloudflareSpeedTest
仓库地址:CloudflareSpeedTest
使用其测速即可查到延迟最低的服务器IP, 随后在域名解析中添加A记录-*-IP地址即可, 亲测有效.
如果生命只有最后一天
我想获得真正的自由
即便
只有短短的一步
如果生命只有最后一天
我想摸摸张熟悉的脸
哪怕
是在无尽的梦里
如果生命只有最后一天
我想看到幸福的未来
即便
只是短暂的一瞬
