CSS第一步
CSS起步
1.link:<link rel = "stylesheet" href="styles.css"/>
2.列表移除符号:list-style-type:none;
3.使用类名规范样式:CSS里写 .XXX
4.元素选择器可以与类名一起出现
5.包含选择符
例:
li em {
color: rebeccapurple;
}
将选择<li>内部的任何<em>元素(<li>的后代)
相邻选择符
设置出现在标题后面并且与标题具有相同层级的段落样式,
h1 + p {
font-size: 200%;
}
6.根据标签状态确定样式
用 CSS对不同状态进行修饰
a:link { //未访问链接
color: pink;
}
a:visited { //已访问链接
color: green;
}
a:hover { //鼠标悬停时
text-decoration: none; //移除下划线
}
CSS的组成
CSS 应用于文档:外部(最常用)、内部(在head部分加入style)、内联(尽可能避免)
CSS用/* */进行注释
选择器优先级
也叫层叠。
- 后面样式会替换较早样式
- 类选择器>元素选择器
属性和值
font-size 设置字体大小
width 设置元素宽度(默认设置内容区域的宽度)
background-color 设置元素背景色
color 设置文本颜色
**`border`** 设置边界属性 可设置:
border-width(设置边框宽度)
border-style
border-color
/* width | style | color */
border: medium dashed green;
函数
calc() 进行计算
.box {
width: calc(90% - 30px);
}
transform函数,允许旋转,缩放,倾斜或平移指定元素,如rotate()
.box {
transform: rotate(0.8turn);
}
CSS如何运行
浏览加载网页
- 载入 HTML 文件。
- HTML 文件转化成DOM(文件在计算机内存中的表现形式)
- 拉取该 HTML 相关的大部分资源,(图片、视频和 CSS 样式)。JavaScript 则会稍后进行处理
- 拉取并解析,根据选择器的不同类型分到不同的“桶”中。浏览器基于它找到的不同的选择器,将不同的规则应用在对应的 DOM 的节点中,并添加节点依赖的样式(这个中间步骤称为渲染树)。
- 上述的规则应用于渲染树之后,渲染树会依照应该出现的结构进行布局。
- 网页展示在屏幕上(这一步被称为着色)。
DOM
一个 DOM 对应一个树形结构,标记语言中的每一个元素、属性、文字对应结构树中的一个节点。
CSS基础
CSS选择器
选择器列表
有多个使用相同样式的 CSS 选择器,则可以被混编为一个“选择器列表”
h1 {
color: blue;
}
.special {
color: blue;
}
可以被合并为
h1,
.special {
color: blue;
}
选择器种类
类型、类与ID选择器
h1 { //类型选择器
}
.box { //类选择器
}
#unique { //id选择器
}
标签属性选择器
根据一个元素上的某个标签的属性的存在以选择元素的不同方式
a[title] {
}
根据一个有特定值的标签属性是否存在来选择
a[href="https://example.com"]{
}
伪类与伪元素
伪类:用于样式化一个元素的特定状态
a:hover {
}
还可以包含伪元素,选择元素的某个部分
p::first-line { //选择一个元素的第一行
}
运算符
将其他选择器组合起来,更复杂的选择元素
article > p { //选择<article>元素的初代子元素
}
类型、类和ID选择器
全局选择器
一个*,选择了文档中的所有内容。
* {
}
全局选择器能让选择器更易读,如:
article :first-child { //选取<article>元素中第一子元素
}
很容易写成article:first-child,于是可以改成article *:first-child
类选择器
运用时只需要在指定元素里加入class=“ ”即可。
避免复用,可以在类选择器前加入特定元素使其改变特定元素,如span.highlight, h1.highlight等。
多个类被应用的时候指向一个元素
不太理解这个东西
.notebox、.notebox.warning、.notebox.danger 知道可以这样用就行了()
ID选择器
id选择器开头为#,用法与类选择器一致。
值得注意的是,一个ID只会用到一次。
可以在ID前面加上类型选择器
#one { //id选择器
background-color: yellow;
}
h1#heading { //在id选择器前加上类型选择器
color: rebeccapurple;
}
属性选择器
存否和值选择器
基于一个元素自身是否存在或 各式不同的按属性值的匹配 来选取元素
| 选择器 | 示例 | 描述 |
|---|---|---|
| [attr] | a[title] | 匹配带有一个名为attr的属性的元素 |
| [attr=value] | 匹配带有一个名为attr的属性的元素 | 匹配带有一个名为attr的属性的元素,其值正为value |
| [attr~=value] | p[class~=”special”] | 匹配带有一个名为attr的属性的元素,其值正为value,或者其值有一个或者更多,而至少有一个和value匹配。 |
| [*attr|=*value] | div[lang|=”zh”] | 匹配带有一个名为attr的属性的元素,其值可正为value,或者开始为value,后面紧随着一个连字符。(?) |
子字符串匹配选择器
如果你有box-warning和box-error类,想把开头为“box-”字符串的每个物件都匹配上的话,你可以用[class^="box-"]来把它们两个都选中。
| 选择器 | 示例 | 描述 |
|---|---|---|
| [attr^=value] | li[class^=”box-“] | 匹配带有一个名为attr的属性的元素,其值开头为value子字符串。 |
| [attr$=value] | li[class$=”-box”] | 匹配带有一个名为attr的属性的元素,其值结尾为value子字符串 |
| [attr*=value] | li[class*=”box”] | 匹配带有一个名为attr的属性的元素,其值的字符串中的任何地方,至少出现了一次value子字符串。 |
大小写敏感
想要在大小写不敏感的情况下匹配属性值,在闭合括号之前,使用i值。
li[class^="a" i] {
color: red;
}
伪类和伪元素
用于选择处于特定状态的元素。
:first-child能选中第一个子元素。
用户行为伪类
只会在用户以某种方式和文档交互的时候应用。用户行为伪类有时叫做动态伪类。
之前用过的a:hover, a:visited 都算。
伪元素是神魔
像在标记文本中加入全新的 HTML 元素一样,而不是向现有的元素上应用类。伪元素开头为双冒号::。
::pseudo-element-name
如果想选中一段的第一行,使用伪元素可以只选中第一行
article p::first-line {
font-size: 120%;
font-weight: bold;
}
把伪类和伪元素组合起来(太难了)
让第一段的第一行加粗,需要把:first-child和::first-line选择器放到一起
article p:first-child::first-line {
font-size: 120%;
font-weight: bold;
}
生成带有::before 和::after 的内容(个人觉得没必要)
参考伪类与伪元素:伪类和伪元素 - 学习 Web 开发 | MDN (mozilla.org)
关系选择器
后代选择器
body article p
子代关系选择器
只会在选择器选中直接子元素的时候匹配。继承关系上更远的后代则不会匹配。
article > p //只选中作为<article>的直接子元素的<p>元素

ul > li { //如果你移去指定子代选择器的`>`的话,你最后得到的是后代选择器,所有的`<li>`会有 //个红色的边框。
border-top: 5px solid red;
}
<ul>
<li>Unordered item</li>
<li>Unordered item
<ol>
<li>Item 1</li>
<li>Item 2</li>
</ol>
</li>
</ul>
邻接兄弟选择器
用来选中恰好处于另一个在继承关系上同级的元素旁边的物件
p + img //选中所有紧随<p>元素之后的<img>元素
通用兄弟选择器
选中一个元素的兄弟元素但不直接相邻
p ~ img //选中所有的<p>元素后任何地方的<img>元素
层叠与继承
CSS :层叠样式表
当两条同级别的规则应用到一个元素时,写在后面的会被使用。
浏览器根据优先级决定当不同选择器对应相同的元素需要使用哪个规则。
- 元素选择器不具体,会选择页面上该类型的所有元素,优先级会低一些。
- 类选择器稍微具体,会选择该页面中有特定
class属性值的元素,优先级会高一点。
继承
一些设置在父元素上的CSS属性是可以被子元素继承的,有些则不能。
CSS为控制继承提供了五个特殊的通用属性值,每个CSS属性都接收这些值。
inherit
设置该属性会使子元素属性和父元素相同。“开启继承”。
initial
将应用于选定元素的属性值设置为该属性的初始值。
将应用于选定元素的属性值重置为浏览器的默认样式,而不是应用于该属性的默认值。在许多情况下,此值的作用类似于 unset。
将应用于选定元素的属性值重置为在上一个层叠层中建立的值。
unset
将属性重置为自然值,也就是如果属性是自然继承那么就是 inherit,否则和 initial 一样
重设所有属性值
all可以同时将继承值中的一个应用于所有属性(inherit、initial、unset或revert)
浏览器如何决定该应用那个CSS规则:
1.资源顺序:超过一条规则,而且都是相同的权重,那么最后面的规则会应用。
2.优先级:有些规则在最后出现,但是却应用了前面的规则。这是因为前面的有更高的优先级。
类选择器的权重大于元素选择器
不会覆盖所有规则,只覆盖相同的属性
优先级的计算:ID * 100 + 类(类、属性、伪类) * 10 + 元素(元素、伪元素)
通用选择器(*)、组合符(+、>、~、’ ‘)和调整优先级的选择器(:where())不会影响优先级。
否定(:not())和任意匹配(:is())伪类对优先级没有影响,但它们的参数则会带来影响。参数中,对优先级算法有贡献的参数的优先级的最大值将作为该伪类选择器的优先级。
内联样式:style属性内的样式声明,优先于所有普通的样式。
!important覆盖所有优先级计算。强烈建议除了非常情况不要使用它。
层叠层
我看不懂,多学点知识后再来这一节吧
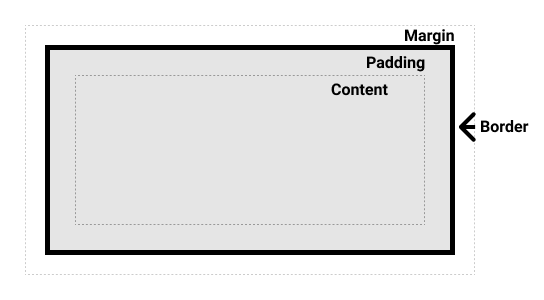
盒模型
h1、p默认情况都是块级盒子
a、span、em、strong默认inline
设置为inline时,不会产生换行, width、height属性不起作用。垂直方向的内边距、外边距以及边框会被应用但不会把inline状态的盒子推开,而水平方向会推开。

给盒子设置width和height时实际设置的是context box.
实际大小不包括margin,会计算border、padding、content
有替代盒模型,反正我不咋用
.box {
box-sizing: border-box;
}
外边距
可以为正也可以为负。设置负值会导致和其他内容重叠。
外边距折叠:外边距相接的元素将合并为一个外边距,即最大的单个外边距的大小。
边框
使用标准盒模型,边框的大小将添加宽度和高度。使用替代盒模型,边框的大小会使内容框更小。
内边距
不能设置负值
盒子模型和内联盒子
有些属性也可以应用于内联盒子,例如span
对一个span元素应用各种属性,高度、宽度被忽略,而边距、边框仍然生效,也不会改变与其他元素的关系。
背景与边框
background-color,background-image没必要多说了
background-size调整背景图像大小
cover:浏览器将使图像足够大,完全覆盖盒子区域,同时仍然保持其宽高比。在这种情况下,图像的部分区域可能会跳出盒子外。contain:浏览器会将图像调整到适合框内的尺寸。在这种情况下,如果图像的长宽比与盒子的长宽比不同,你可能会在图像的两边或顶部和底部出现空隙。
背景图像定位
background-position 属性允许你选择背景图片出现在它所应用的盒子上的位置
background-position: top center; //水平、垂直定位
background-position: 20px 10%; //两种方式可以混用
background-position: top 20px right 10px; 定位在距顶部 20px 和右侧 10px 处
渐变背景
你说的对,但这是什么?
多个背景图像
在单个属性值中指定多个 background-image 值,用逗号分隔每个值。
可能会出现背景图片相互重叠的情况,最后列出的背景图片位于最下层。
background-image: url(image1.png), url(image2.png), url(image3.png),
url(image4.png);
不同的属性具有不同数量的值时,较小数量的值会循环
background-image: url(image1.png), url(image2.png), url(image3.png),
url(image4.png);
background-position:
10px 20px,
top right; //image1为第一个值,image2为第二个值,此后循环
背景附加
background-attachment:指定内容滚动时的滚动方式
scroll:随着页面的滚动而滚动fixed:使元素的背景固定在视口上,不会滚动。local:将背景固定在它所设置的元素上,所以当你滚动该元素时,背景也随之滚动。
使用background简写属性、背景的无障碍考虑
我觉得没什么必要的其实说
.box {
background:
linear-gradient(105deg, rgba(255,255,255,.2) 39%, rgba(51,56,57,1) 96%) center center / 400px 200px no-repeat,
url(big-star.png) center no-repeat,
rebeccapurple;
}
边框
之前的东西就不写了。
圆角
使用border-radius属性设置:
.box {
border-radius: 10px; //四个角的半径
border-top-right-radius: 1em 10%; //水平、垂直半径
}
处理不同方向的文本
书写模式是指文本的排列方向是横向还是纵向的,使用writing-mode进行设置
h1 {
writing-mode: vertical-rl; //垂直方向设置从右往左
vertical-lr //垂直方向设置从左往右
horizontal-tb //水平方向设置从上至下
}
逻辑属性和逻辑值
处于纵向书写模式时,希望盒子可以向横向模式下一样得到拓宽。为了更容易实现这样的转变,用逻辑(logical)和相对变化(flow relative)代替了像宽width和高height一样的物理属性。
横向书写模式下,映射到width的属性被称作内联尺寸(inline-size)。而映射height的属性被称为块级尺寸(block-size)。
感觉应该不会常用
溢出的内容
溢出是在盒子无法容纳下太多的内容的时候发生的,CSS不会隐藏溢出的内容。
overflow属性
这是一个控制元素溢出的方式。默认为visible。
hidden:会隐藏掉溢出部分。
scroll:将会为溢出部分设置x轴和y轴的滚动条,避免消失。
可以为单个方向设置,如
overflow-y: scroll可以让浏览器决定是否显示滚动条:
overflow:auto
CSS的值和单位
数字、长度、百分比
长度
绝对长度不受页面限制。
| 单位 | 名称 | 等价换算 |
|---|---|---|
cm | 厘米 | 1cm = 37.8px = 25.2/64in |
mm | 毫米 | 1mm = 1/10 of 1cm |
px | 像素 | 1px = 1/96 of 1in |
相对长度受页面限制。
| 单位 | 相对于 |
|---|---|
em | 在 font-size 中使用是相对于父元素的字体大小,在其他属性中使用是相对于自身的字体大小,如 width。 |
em和rem
em依据的是父元素的字体大小,而rem依据的是根元素的字体大小。
百分比
元素字体的百分比依据的是其父元素大小,但不是所有都接受百分比。
颜色
- 关键字,如
antiquewhite,blueviolet,greenyellow等 - 十六进制RGB值,如
#02798b,#c55da1等 - rgb(),如
rgb(2 121 139),rgb(197 93 161)等 - hsl(), 接受色调(0~360)、饱和度、亮度, 如
hsl(188, 97%, 28%),hsl(321, 47%, 57%)等
位置
<position>表示一组2D坐标,用于定位一个元素,如同这样。
background-position: left 80px;
在CSS中调整大小
固有尺寸
固有尺寸由其包含的内容决定。
图像的长和宽便是固有尺寸,当把图片放进网页时没有使用img或css进行尺寸设置,便会展示固有尺寸。
外部尺寸
当给元素指定具体尺寸时,这便成为外部尺寸,例如给div上height和width。
min-和max-尺寸
可以设置一个元素的最大尺寸或最小尺寸。
.box {
border: 5px solid darkblue;
min-height: 150px;
width: 200px;
}
视口单位
1vh为视口高度的1%,1vw为视口宽度的1%。
.box {
border: 5px solid darkblue;
width: 10vw;
height: 30vh;
font-size: 10vh;
}
图像、媒体和表单元素
图像处理溢出问题
- 使用
max-width : 100%保证其一直不会宽度溢出 - 使用
object-fit属性,将图像调整到完全能够盖住一个盒子的大小。
object-fit: cover; //维持图像的原始比例,但多余部分会被裁剪
object-fit: contain; //缩放到足以完整放到盒子里的大小,但不会完全盖住
object-fit: fill; //充满盒子但不会维持比例
form元素
没学表单,直接搬MDN上的实例了。
<form>
<div><label for="name">Name</label>
<input type="text" id="name"></div>
<div><label for="email">Email</label>
<input type="email" id="email"></div>
<div class="buttons"><input type="submit" value="Submit"></div>
</form>
/*CSS设置*/
input[type="text"],
input[type="email"] {
border: 2px solid #000;
margin: 0 0 1em 0;
padding: 10px;
width: 100%;
}
input[type="submit"] {
border: 3px solid #333;
background-color: #999;
border-radius: 5px;
padding: 10px 2em;
font-weight: bold;
color: #fff;
}
input[type="submit"]:hover, input[type="submit"]:focus {
background-color: #333;
}
样式化表格
这一节的代码写进文件好吧。
调试CSS与组织CSS
工具调试,没有多写的必要,引用他的一句话:
任何代码问题都可能令人沮丧,尤其是 CSS 问题,因为你通常无法获得错误消息用于网络搜索来帮助你找到解决方案。如果你感到沮丧,请暂时离开该问题一会儿—散步,喝一杯,与同事聊天,或者做一些其他事情。有时,当你停止思考问题时,解决方案就会神奇地出现,即使没有出现,在感到清爽的时候解决起问题来要容易很多。
样式化文本
基本文本和字体样式
文本内容像内联元素,除非到达了行的尽头,否则不会换行,强制换行使用<br>元素。
包含在元素中的文本是作为一个单一的实体,不能将文字其中一部分选中或添加样式,必须适用元素来包装它们,用span或者strong,或者使用伪元素,像::first(选中元素文本的第一个字母),::first-line(选中元素文本的第一行),::selection(当前光标双击选中的文本)
字体属性
color:接受任何合法的CSS单位
font-family:设定字体,使用字体栈可以使用多种字体选择
p { font-family: "Trebuchet MS", Verdana, sans-serif; }font-size:设置大小,font-size属性是由该元素的父元素继承的,浏览器的font-size默认为16px
font-style:打开或关闭文本italic
normal:不打开斜体italic:若该字体的斜体版本可用,打开斜体,否则利用oblique状态来模拟italicsoblique:使用普通文本的斜体
font-weight:文字粗细
normal,bold: 普通或者加粗lighter,bolder: 设置为比其父元素更细或更粗一步,值在100~900之间
text-transform:字体转换
none:防止任何转型uppercase:转为大写lowercase:转为小写capitalize:转单词首字母为大写full-width:转为全角
text-decoration:设置文本装饰
none:取消已存在的文本装饰overline:上划线underline:下划线line-through:穿过文本的线
文字阴影
text-shadow: 4px 4px 5px red;
/*
1.阴影与原始文本的水平偏移(必须)
2.阴影与原始文本的垂直偏移(必须)
3.模糊半径,默认为0
4.阴影基础颜色,默认黑色
*/
文本布局
- text-align:控制对齐模式
left: 左对齐文本。right: 右对齐文本。center: 居中文字justify: 使文本展开,改变单词之间的差距,使所有文本行的宽度相同。
- line-height:设置行高
line-height: 1.5;
- letter-spacing:字母与字母的间距
- word-spacing:单词与单词的间距
为列表添加样式
列表属性
- list-style-type:设置列表符号的类型
ol {
/*设置大号罗马数字*/
list-style-type: upper-roman;
}
效果:
list-style-position:设置符号是出现在列表项内还是出现在其外,默认为outside。
list-style-image:对列表符号使用自定义图片,但有局限,最好使用background系列属性。
ul {
list-style-image: url(star.svg);
}
/*修改*/
ul {
padding-left: 2rem;
list-style-type: none;
}
ul li {
padding-left: 2rem;
background-image: url(star.svg);
background-position: 0 0; /*将出现在每个列表项的最左上侧*/
background-size: 1.6rem 1.6rem;
background-repeat: no-repeat;
}
管理列表计数
/*将从4开始计数*/
<ol start="4">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
</ol>
/*将从4反向计数*/
<ol start="4" reversed>
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
</ol>
/*设置指定值*/
<ol>
<li value="2">a</li>
<li value="4">b</li>
<li value="6">c</li>
<li value="8">d</li>
</ol>
样式化链接
链接状态
链接的状态可以用对应的伪类来实现。
/*按照该顺序写,否则有些伪类无法应用*/
a {
}
a:link {
}
a:visited {
}
a:focus {
}
a:hover {
}
a:active {
}
在链接中包含图标
check out <a href="http://www.extremescience.com/weather.htm"
>weather on Extreme Science</a>
/*选中拥有href属性,且属性包含”http“的a元素*/
a[href*="http"] {
background: url("external-link-52.png") no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}
样式化链接为按钮
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Pizza</a></li>
<li><a href="#">Music</a></li>
<li><a href="#">Wombats</a></li>
<li><a href="#">Finland</a></li>
</ul>
body,
html {
margin: 0;
font-family: sans-serif;
}
ul {
padding: 0;
width: 100%;
}
li {
/*设置为行内元素*/
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19.5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link,
a:visited,
a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}
