这是一个预谋已久的计划
准备搭建一个属于自己的个人博客,至于原因,就是闲来无事在上面写点文章。
该系列会持续更新,这是第一篇,大概会更新4~5集,讲讲我这个新手从零开始的艰辛路程()

文章链接:
https://blog.csdn.net/m0_51269961/article/details/122575897
快速搭建个人博客——保姆级教程
首先下载所需要的软件
(如果要收钱的话你懂得)
- Webstorm (或Vscode, 但JetBrains全家桶可以用校园账户免费领)
- Hexo (网站博客框架,也可以用WordPress)
- Node.js (Hexo前置)
- git (工具)
需要注意的是,Node.js的安装可能需要自行配置环境变量,否则可能根本就运行不了指令,网上有一大堆教程。
Hexo
安装:在桌面上git bash就行npm install -g hexo-cli
插件:npm install hexo-renderer-pug hexo-renderer-stylus --save
初始化:建议自己创建新文件夹,在文件夹里面右键git bashhexo init
hexo的一些常用文件:
- public: 网站最终呈现形态
- node_modules: 插件
- _config.yml: 配置文件
- scaffolds: 模版文件夹
- themes: 存放主题文件
- source: 存放用户资源
在webstorm中打开终端,输入:hexo s
提示打开网站就成功了,进入网站将是hexo最开始的形态(用ctrl+c来关闭本地网站)
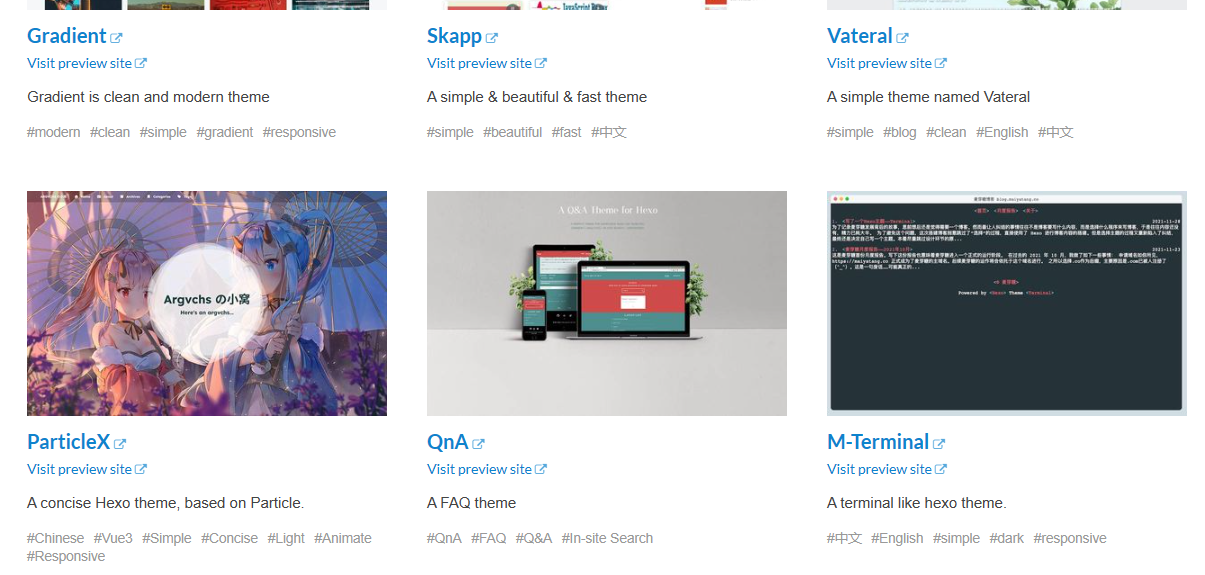
 但我们需要让网站更漂亮的话,该怎么办呢?答案就是使用官方提供的theme主题。
但我们需要让网站更漂亮的话,该怎么办呢?答案就是使用官方提供的theme主题。地址:https://hexo.io/themes/
我所选用的是ParticleX

克隆:git clone https://github.com/theme-particlex/hexo-theme-particlex.git particlex --depth=1
会多出以下文件:
在hexo根目录下修改_config.yml(不是themes里面的那个!) 里的theme属性,改为theme: particlex(值中间要留有空格)
再hexo s,进入后主题更改,至此网站基础搭建成功!
网站构建三件套:hexo clean //执行此命令后继续下一条hexo g //生成博客目录hexo s //本地预览
而如何用github来对外展现自己的网站呢?在最开始的那个链接中详细指导了网站部署,很快就能学会!
从零开始的博客搭建生活-001, Finished!

